The Counter Builder is the most popular customizable countdown plugin for WordPress. The plugin offers multiple countdown styles and countdown timers. You can find numerous types of designs for the Counter timers, such as Flip clock countdowns, circle countdown, and Coming soon page with countdown. Other countdown timer types are accessible. You can also put this timer or countdown to any post or page using WordPress block editor. You just have to choose the countdown block, which is available in the Widget section. Also, you can select some specific posts and pages where this timer will automatically display.
It allows you to change the font size, weight, style, and design. The configurations are done within the WordPress dashboard. You can moderate settings like Font size, Labels, and Animations. Even if you do not have to use any CSS for it, the built-in editor of this plugin is brilliant. This plugin is also available on both free and Pro versions. However, the free plugin provides limited features. And the pro plan will come with advanced features. Also, you'll have multiple countdown types such as Circle, sticky countdown, timer, popup, and many more. But the free version will allow you to use eight types of countdowns. However, also, you can purchase the premium version, if you want to use more countdown styles and designs. The plugin provides shortcodes to embed the countdown timer into the page or posts. You can also see the live preview while configuring the settings.
The plugin also allows you to add Woocommerce countdown and coupons date. Moreover, you can easily create the subscription forms and the coming soon page. The premium version of the plugin also offers various extensions like the countdown button and countdown analytics. You can also create the coming soon and maintenance page using this plugin. Also, it allows you to add the countdown timer into the coming soon and maintenance page. However, the countdown timer is coming soon, or the maintenance page can be accessed in the premium of this plugin. So, let’s discuss the basic features of this plugin in brief,
Features
- Using this plugin, you can easily create the coming page, countdown timer.
- You'll have different options to configure in the countdown timer.
- However, the free version provides limited features. You can unlock the advanced features and designs then you can buy the premium version.
- You can customize the countdown text and number. It allows you to moderate the font size, weight, style, and margin-top.
- You'll be able to display years, months, days, hours, and seconds. This setting is available under the countdown format.
- It allows you to create the subscription forms and the coming soon page.
- The premium version of the plugin also offers various extensions like the countdown button and countdown analytics.
- Further options of countdown types and flip clock countdown popup will be available in the plugin’s premium version.
- The progress bar and button settings can be customized in the premium version.
- Moreover, you'll be able to see the live preview while customizing the settings. So, it’s easy to see how the countdown will look after publishing.
- The plugin provides shortcodes to embed the countdowns in any post or page. You just need to copy and paste the shortcode in the page or sidebar.
- You can enable or disable the countdown timer on mobile devices.
The plugin lets you hide the countdown after it expires. Also, you can also set the duration manually.
Pricing Details
Countdown Builder plugin offers four paid plans – Silver, Gold, Platinum, and Bundle. The silver plan consists of all free features and includes multiple premium plans. Also, the Silver plan includes progress bars, subscription forms, coming soon designs, and many more. It costs $19.98 and offers a license for a single site with a single-time payment. Also, the Gold plan consists of Woocommerce countdown, client support, and unlimited updates. The plan provides licenses for 2-5 sites and retails for $34.98. The platinum plan offers all features of the gold plan and Filter Countdown for Selected Countries. The plan costs $74.98, along with a license for unlimited sites. The Bundle plan offers multiple extensions and all platinum features that cost $94.96. You can also buy separate extensions like a countdown timer, Circle, and analytics.
How to Install and Activate the Countdown Builder
The installation process is very easy. You can just follow the simple steps mentioned below to install and activate the plugin.
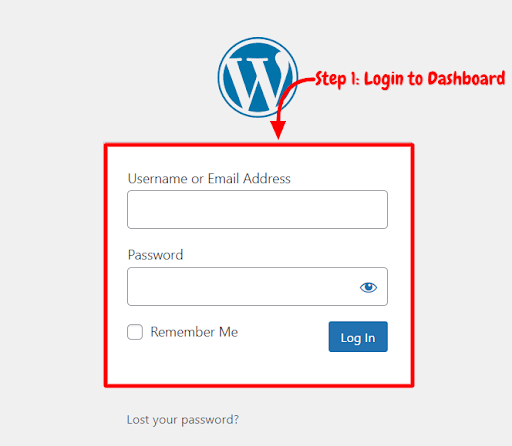
Step 1: First, you need to log in to the WordPress admin dashboard.

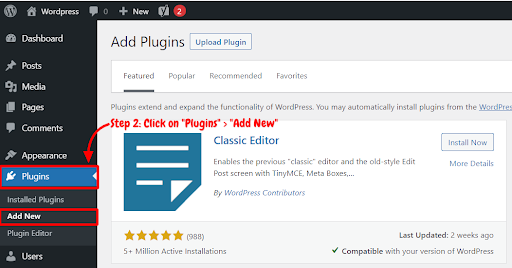
Step 2: Now, you will see the option “Plugins” on the left-hand side panel of the WordPress dashboard. Click on “Plugins,” then select “Add New.”

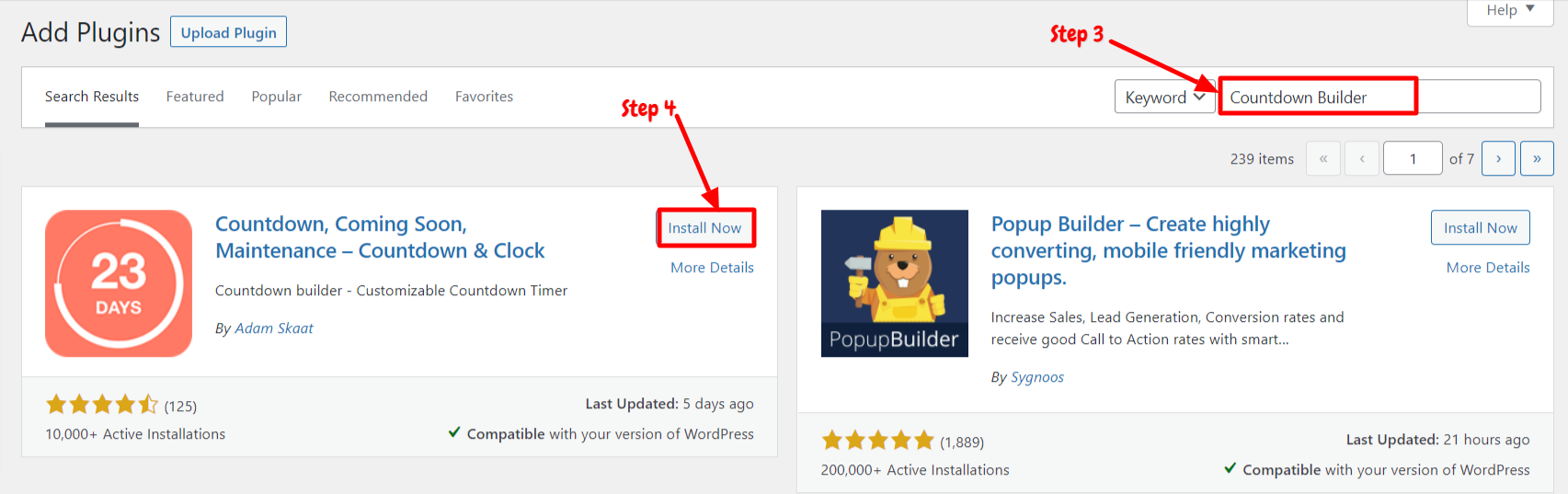
Step 3: You will see a search bar on the top right-hand side corner of the dashboard. Now, Search “Countdown Builder Plugin”.

Step 4: After that, you need to click on “Install Now.”
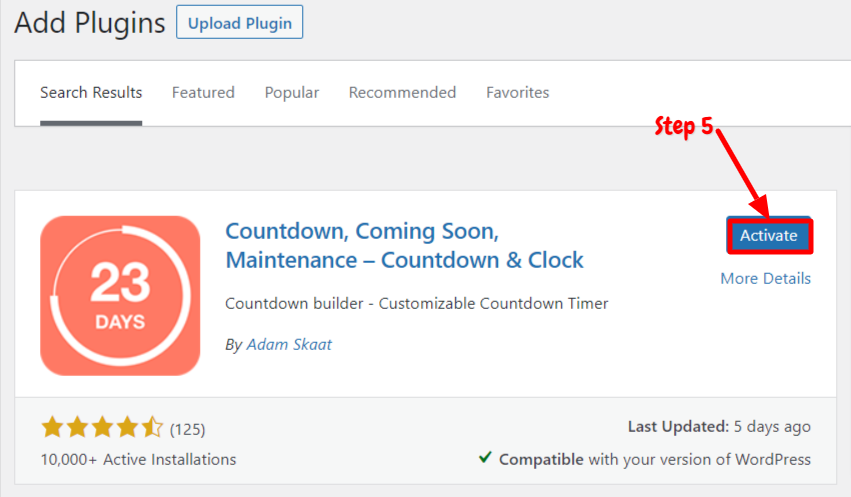
Step 5: After installation, you will need to activate the Countdown Builder Plugin to use it on your site. Now, click on “Activate.”

Now you have successfully installed and activated the plugin. You can start adding the countdown timer to your site.
How to Show Countdown timer in WordPress
After activating the plugin on your site, your plugin on your site. We have explained step by step guide below on how to use this plugin,
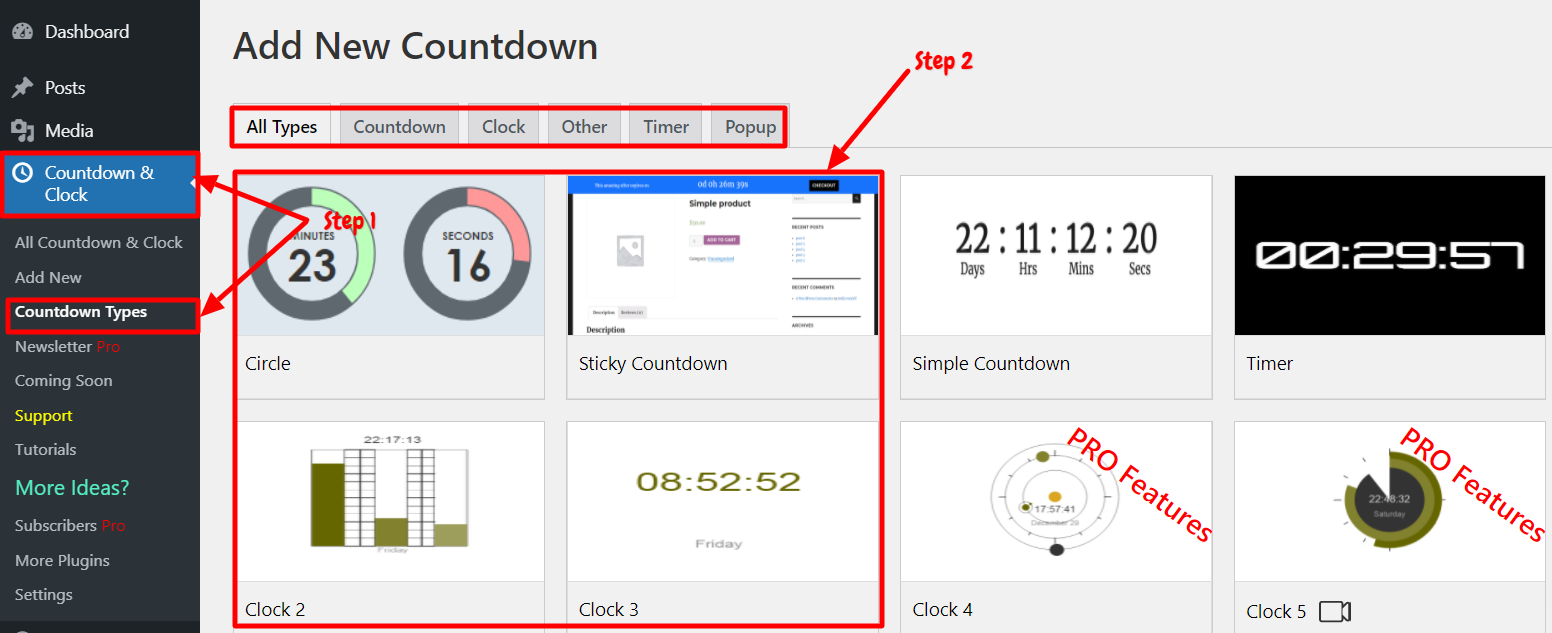
Step 1: First, go to the “Countdown & Clock” option available on the left-hand side panel of the dashboard. Then click on “Countdown Types.”

Step 2: You will have eight countdown types – Sticky countdown, Circle, simple countdown, Timer, Clock 1, clock 2, clock 3. You can access other countdown types using the premium version of the plugin. Thus, you can select any type available. You can display a countdown, timer, and pop-up.
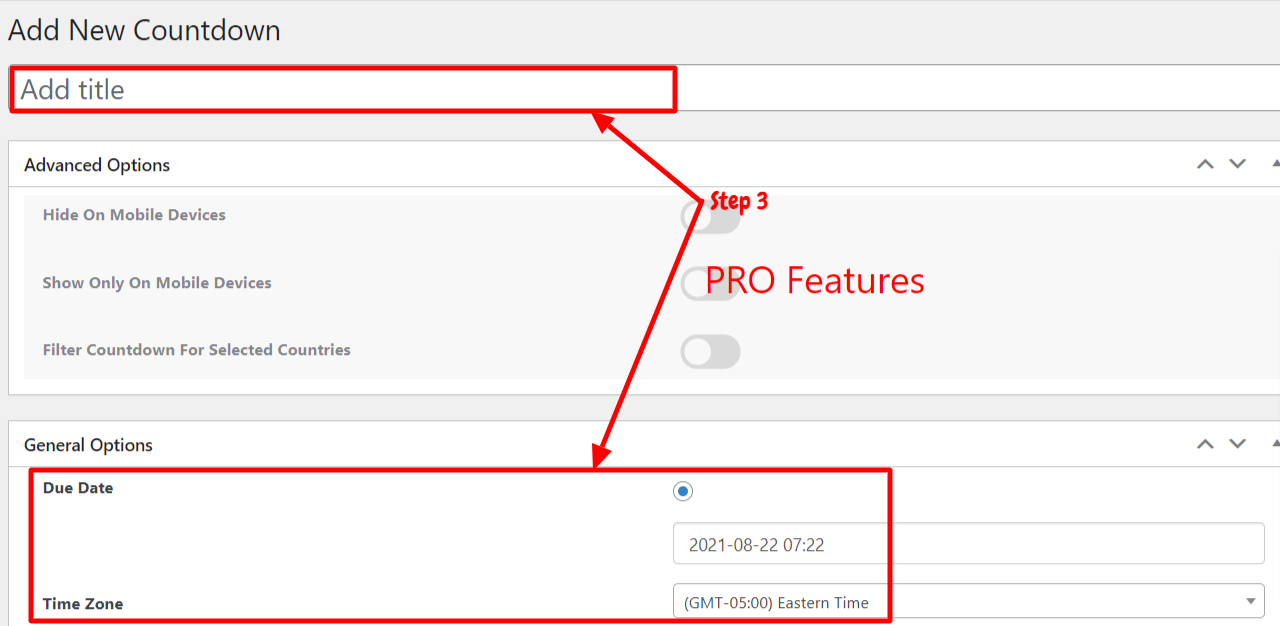
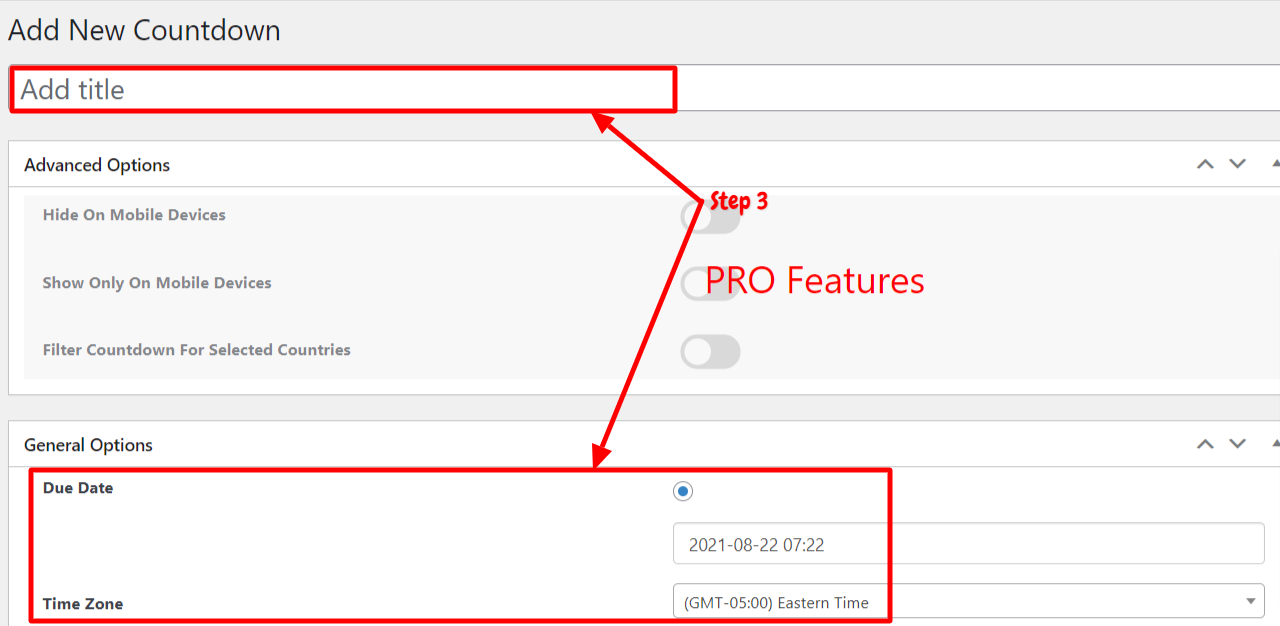
Step 3: Once you will select the countdown type, you will be automatically directed to add a new countdown. You can enter the countdown title and then moderate the due dates and time zones.

Step 4: Most of the features are available in the Pro version. The free version of the plugin provides limited features. Now, scroll down to “Countdown Options”. You can configure Countdown text styles. In this section, you can moderate font size, font-weight, and style, margin-top, etc.

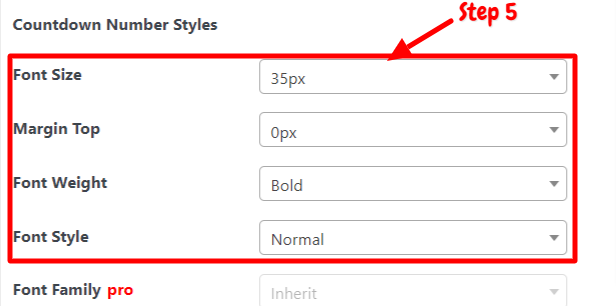
Step 5: Now, you will see the countdown number styles section. Also, you can edit font size, font-weight and style, and margin-top. Font size can be changed from 7px to 100 px. Margin top also can be edited from 0px to 22 px. You will have three text styles – Normal, Italic, Initial.

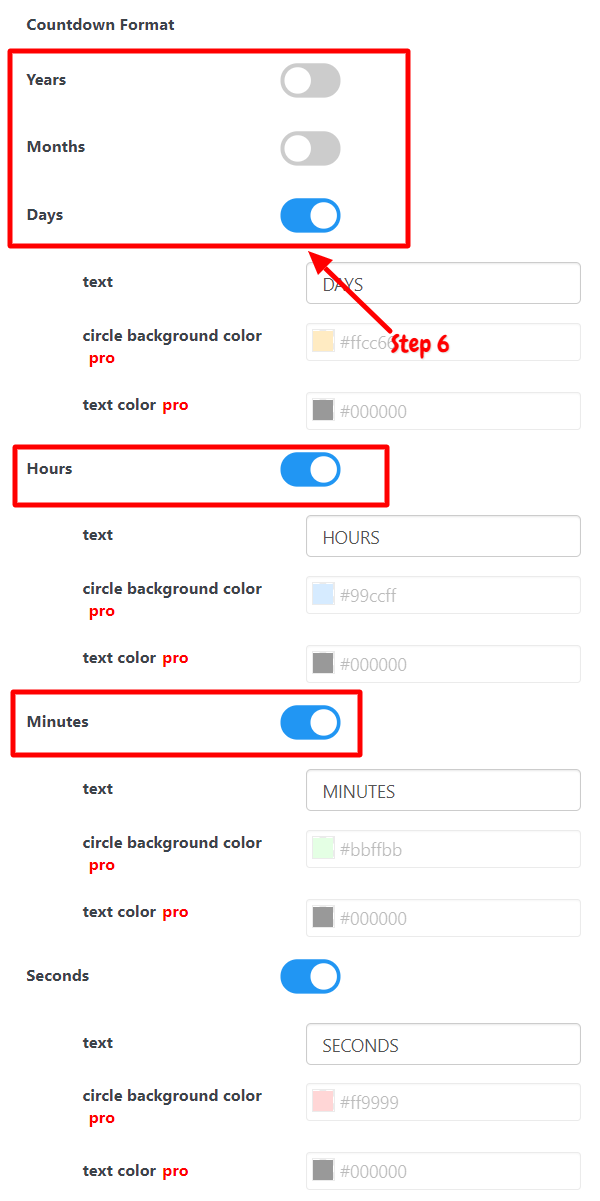
Step 6: After that, you can scroll down to “Countdown format”. It allows you to enable years. Months, days, hours, minutes, and seconds.

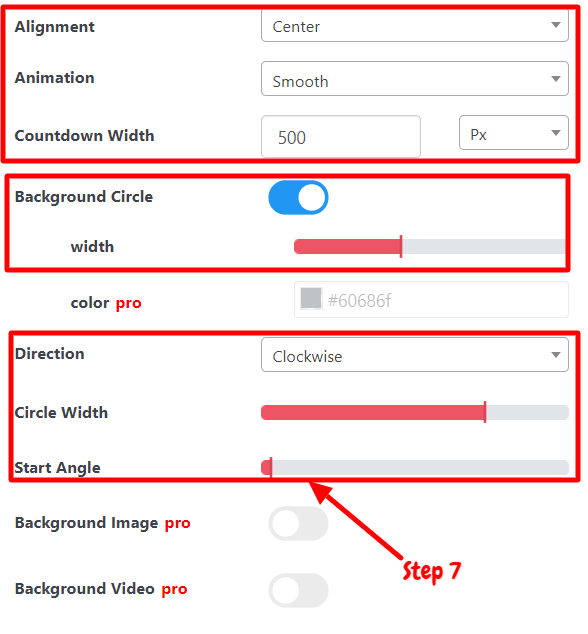
Step 7: You can also change the alignment, animation, countdown width, and background circle. You can only change the width of the Circle. The color option is available in the pro version.

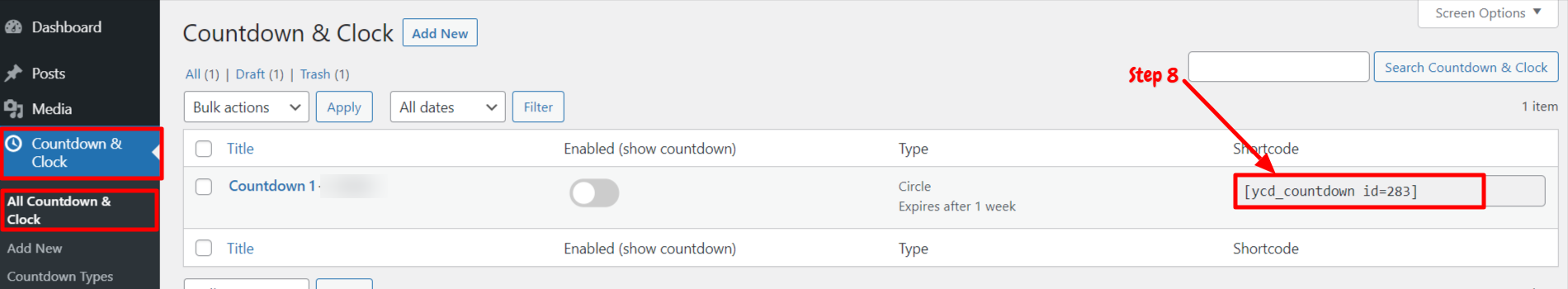
Step 8: Once you are done with the settings, you can publish the timer. If you want to embed the countdown timer into any page, post, or sidebar, you can use the shortcodes.

To get a shortcode, go to “All countdown & Clock”. You will see the list of countdowns, and in the same row, you will see the column of shortcodes. You can easily copy the shortcode and add it to the post or page.
Now check the preview if the countdown timer is displayed or not. This way, you can easily embed the countdown timer into the post or page. If you want to unlock the advanced features and styles of the countdown timer, then you can purchase the premium version.
Conclusion
Countdown Builder plugin is an effective countdown plugin for WordPress sites. You can easily create the maintenance page, coming soon page, and countdown timers. You will have various customization options in the countdown timer settings. Moreover, it provides eight countdown types in the free version. Other styles and designs are accessible in the premium version. The plugin lets you hide the countdown after it expires. You can also see the live preview while configuring the settings of the countdown.
Moreover, you can also set the duration manually. The installation and setup process is very easy and simple. You just need to follow the step-by-step guide on how to install and activate the plugin. We have also explained the steps on how to add countdown timers to your site. We hope this article assists you to create the countdown timers, coming soon page, and maintenance page easily using this plugin.