Node.js is one of the most popular open-source JavaScript runtimes today. Its popularity has increased in the past decade because of the ever-broadening JavaScript landscape. Companies are using it more to write new applications and are also using it to migrate old applications. Windows is still the most popular operating system by far. With the strong support of the Microsoft ecosystem, Node.js on Windows is an enticing prospect.
If you are getting started with Node.js on Windows, this article will benefit you by installing Node.js and NPM (node package manager). A simple NPM install can be a window of exploration and opportunity in itself. With that in mind, let's start understanding what's required for you to start with this article.
System Requirements
- Here's what you would need for this tutorial:
- A ServersGate Hybrid or Dedicated Server
- A Windows operating system (Windows 7, Windows 10)
- A user account with privileges to download & install software
- Access to the Windows CLI or PowerShell
- ~150 MB free disk space
Install Node.js and NPM
Step 1: Download the Installer
Head over to the official Node.js website or use the Nodejs.dev website to download the latest version of Node.js. The LTS (long-term support) version is recommended for most users. Once you download the installer package from the website, you can start the installation by double-clicking on the icon. Go through the steps prompted by the .msi installer package.
Step 2: Install using the .msi installer.
It will start with an introduction that tells you what the installer will install on your Windows system. There will be two things on this list:
- Node.js v14.17.0
- npm v6.14.13
The versions will differ on your system based on the package version you have downloaded. Notice that the installer, by default, installs Node.js and automatically installs the de facto package manager for Node.js, i.e., the node package manager. With npm, you can access the wide range of libraries built around Node.js using a simple command, i.e., npm install.
Step 3: Accept the Software Licence Agreement and Choose Installation Destination
After that, it will prompt you to agree to the software license agreement. Once you go ahead with that, you will be prompted to choose the destination of the installation. In most cases, the default location works fine. If you have a specific location for installation, you can change the location by providing the path.
Step 4: Select from Standard or Custom Installation
The installation comes in two formats - standard and custom. For most users, especially first-time users, the standard install is recommended. Advanced users can choose the custom install option, where you have the option of choosing to selectively install the components that were shown to you on the first screen of the installer dialog box. As you would want to install both Node.js and npm, you shouldn't worry about the custom installation option.
Step 5: Finish the Installation
The last step is to press the Install button and wait for the installation to complete. After the installation finishes, you are required to restart your Windows machine. Next, we will test whether the installation was successful.
Test the Node.js & NPM Installation
To test the installation, you would need access to the command-line utility or PowerShell. To run the following command, the PATH variable needs to be correctly set to the installation path of Node.js and npm.
Based on your company's security infrastructure, you might need to run a command-line utility as an admin. You might require additional privileges to do that.
Step 1: Check Node.js version

Step 2: Check npm version

If the version shown in the output of the commands mentioned above matches the version of each of the packages you agreed on during Step 2 of the installation process, you are good to go!
Example with Express.js
To get started with npm and Node.js, you can select from a variety of development frameworks. In this article, we'll use Express.js as an example. Express is a Node.js web app framework that is used to develop web and mobile applications.
Step 1: Initialize a new package using the node package manager.
Use the following command to initialize a Node.js package using npm:

Step 2: Install Express using npm install
Now, install Express.js using the npm install command, but with the --save option:

Note: The --save options save the Express.js package to the package.json file. npm install alone, by default, doesn't do that. This feature is extremely useful for making sure that all the dependencies are taken care of by just having the right package.json file in the repository.
Step 3: Check the contents of the installation, especially the package.json file
Check the contents of the directory created as part of this installation and see if the npm install worked! If it did, you'd find the following contents:
- node_modules folder - The node_modules folder consists of all the Node.js files that are used to create Express. This is because Express itself is made using Node.js
- index.js - This is the main file picked up by default when you run your Express web or mobile application. The installer does not create this file. You have to create it! You can change the file name, but that would need some further configuration.
- package.json - This file contains configuration information about all the package dependencies for your application
- package-lock.json - This file complements package.json and consists of all the package lineage information, which assists reconstruct the installation the same way on every install
Tip: Make sure you commit your package.json and package-lock.json files to your source code as they are critical in identifying and resolving dependencies for your installation using NPM install.
Step 4: Add a basic web page in index.js
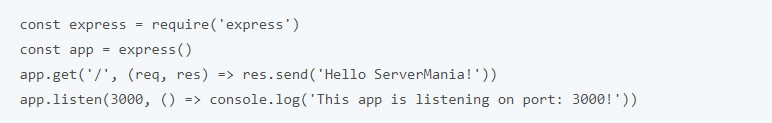
Put the following script to set up a Hello World! web page and save it as index.js:

Step 5: Run the Express application
Go to the CLI or PowerShell and type the following command:

This command will have your app up and running. What does that mean? This means that you can browse your web page from a web browser. Let's do that!
Step 6: Browse the locally hosted Express web page
Visit localhost:3000 from your browser, and you should see a page with the text Hello ServersGate!
Conclusion
Node.js is a great framework to develop all kinds of applications. If you're thinking about developing your app in Node.js, you'd first want to install Node.js. This tutorial will help you get started by enabling you to go through the very first step easily. You also learned about running npm install and how that comes in handy with the wide range of libraries that enable you to develop your app.