The Node.js selector allows you to easily set up Node.js applications with the cPanel graphical interface or using the command line. Use whichever method you prefer.
Method #1: Setting up a Node.js application with the cPanel interface
To set up a Node.js application using cPanel, use the following procedures.
Step #1: Create the application
First, you must create an application. To do this, follow these steps:
1. Log in to cPanel.
2. In the SOFTWARE section of the cPanel home screen, click Setup Node.js App:

3. On the Node.js selector page, click CREATE APPLICATION to start the application setup:
![]()
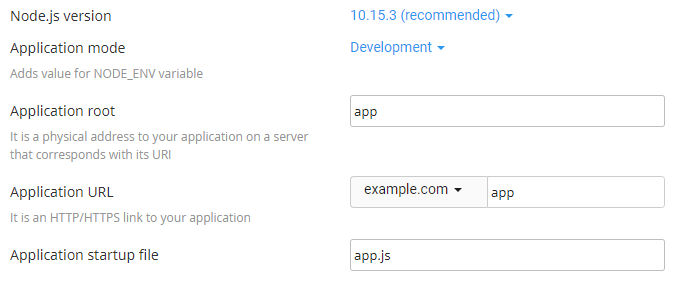
4. Fill in the fields on the application setup form:

- Node.js version - select your preferred version from the drop-down list
- Application mode - choose Development or Production from the list. Development may be chosen initially and changed to production later.
- Application root - the file system location for application files. The entry will be appended to /home/username to form the complete path to the application files in the cPanel home directory.
Typical locations for the application root are /home/username/appname or /home/username/apps/appname. Do not put the application root inside the domain document root.
- Application URL - the address of the application on the Internet.
When you define routes in your application code, you must include the application URL in the route.
- Application startup file - the initial file that will be processed when launching the application.
5. When the form is complete, click CREATE:
![]()
6. The application starts automatically. To view a test page for the application, click OPEN:
![]()
You should see it the It Works! message appears.
Now that a working application is installed, you can enhance the environment with the package.json settings file and the npm package manager. To do this, follow the next two procedures.
Step #2: Create the package.json file
To create the package.json file, follow these steps:
1. In the FILES section of cPanel, click the File Manager icon to open the File Manager:

2. In the left-hand column of File Manager, click the text of the application root folder:

3. Click +File to create a new file:
![]()
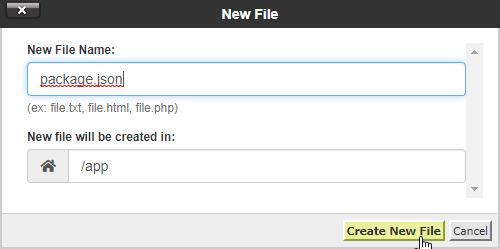
4. In the New File dialog box, type the filename package.json, and then click Create New File:

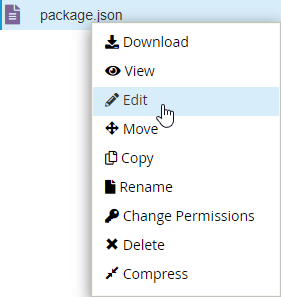
5. Right-click or secondary click on the package.json file in the right-hand column of File Manager and then click Edit. An edit dialog box appears:

6. In the Edit dialog box, click OK.
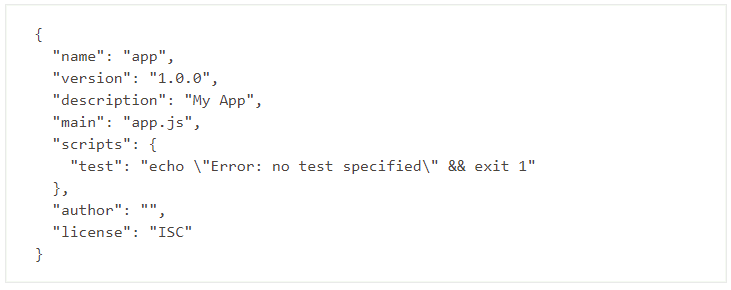
7. Type the following text in the editor screen:
8. Click Save Changes to save the file:
![]()
9. Click Close to close the editor:
![]()
Step #3: Install npm
To install npm, follow these steps:
1. In the SOFTWARE section of the cPanel home screen, click Setup Node.js App:

2. In the Actions column of the Web Applications list, click the pencil icon to edit the application:

3. Click Run NPM Install:
![]()
4. The NPM installation runs and displays a success indicator when complete:

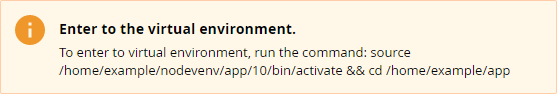
5. To install packages with NPM and do other command-line tasks related to the application, log in via SSH and enter the virtual environment for the application using the command shown in the information box at the top of the application setup page:

Method #2: Setting up a Node.js application using the command line
Users familiar with SSH and the bash shell may find the command line process faster and easier than navigating the cPanel interface. To set up a node.js application from the command line, follow these steps:
1. Log in to your account using SSH.
2. Create the application with the following command:
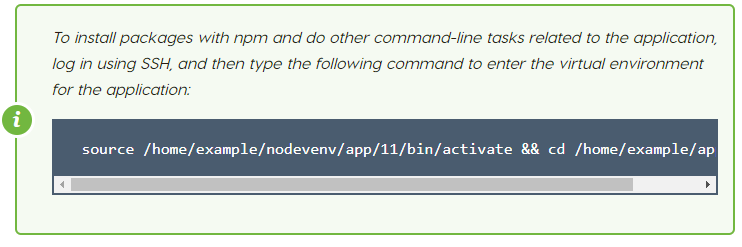
3. Change to the application directory:
4. Open the vi editor and create the package.json file:

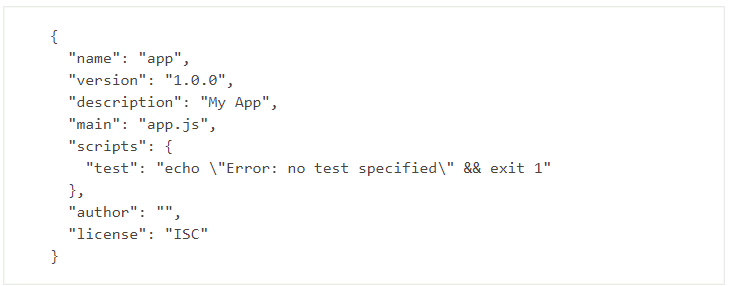
5. press I to change to insert mode and paste the following text into the editor:

6. Press escape followed by: to enter command mode.
7. Press x followed by entering to save and exit the editor.
8. To install npm, type the following command:

9. To control the running state of the application, do the following:
- To stop the application, type the following command:

- To start the application, type the following command:

- To restart (stop and start in one step) the application, type the following command: